Product Designer



Robanero hot sauce
Objective: Redesign the Robanero Hot Sauce website with a focus on UX/UI design
Role: User Research, UX Design, Interaction Design, Information Architecture, Visual Design, Wireframing
Client: Robanero Hot Sauce
Tools: Figma, Miro, Photoshop
Duration: 10 Weeks
Overview:
The Robanero Hot Sauce website redesign aimed to address usability issues, missing features, and poor visual design that hindered user engagement. The project focused on creating a user-friendly, visually striking platform with features like a product comparison page to enhance customer interaction. Despite time and brand constraints, the result was a functional and engaging design that improved the user experience and strengthened the brand's online presence.

challenge
Redesign the Robanero Hot Sauce website to enhance usability, incorporate essential features, and elevate its visual design, creating an engaging and seamless experience that helps customers easily compare products and connect with the brand.
TIMELINE
This project was completed over a 10-week period, starting with a thorough research phase that included user interviews and competitive analysis in weeks 1-2. In weeks 3-4, we defined the core features and created user personas and journey maps. The next phase, weeks 5-6, focused on wireframing and prototyping, followed by user testing and feedback collection in weeks 7-8. Finally, weeks 9-10 were dedicated to refining the visual design, finalizing high-fidelity prototypes, and preparing the project for presentation.

USER RESEARCH
To understand the needs and pain points of Robanero’s target customers, I conducted user research through surveys, interviews, and competitive analysis. The goal was to gather insights on how users interact with similar websites and identify key factors that influence their purchasing decisions. I focused on understanding users' frustrations with the existing site, which included navigation difficulties, unclear product comparisons, and poor visual design. By analyzing these findings, I was able to prioritize the most critical user needs, guiding the design process towards a more intuitive and visually appealing solution.
competitor analysis
As part of the redesign for Robanero's website, I conducted a detailed competitor analysis by examining five leading hot sauce brands. This helped identify industry trends, effective design elements, and features that resonate with customers. By evaluating competitors' user interfaces, product presentation, and navigation, I gained insights into strengths and areas for improvement. This research informed key design decisions, ensuring the Robanero website stood out with a user-friendly experience while incorporating successful features seen across competitors. The analysis also highlighted opportunities for differentiation, such as personalized product recommendations and enhanced visual appeal, to better engage visitors and boost conversions.

ideation and brainstorming
During the ideation and brainstorming phase, I collaborated with the team to explore creative solutions for enhancing the user experience on the Robanero website. We mapped out user flows, discussed potential features, and sketched wireframes to visualize different layout options. Using insights from user research and competitor analysis, we focused on streamlining the website’s navigation, improving product comparison functionality, and enhancing the visual design. Multiple brainstorming sessions allowed us to generate a range of ideas, from interactive product pages to intuitive filters, ensuring we prioritized user needs while aligning with Robanero’s brand identity. This collaborative approach helped define a clear direction for the design phase.

Doormat

Support

Customer Engagement

Other

user flow
To ensure a seamless experience for Robanero's users, I mapped out user flows based on key tasks such as browsing products, comparing hot sauces, and completing purchases. These flows highlighted potential pain points and opportunities to simplify navigation and streamline interactions. By focusing on the user's journey, from landing on the website to completing their desired actions, I aimed to create an intuitive structure that supports both first-time and returning users. This step informed the design process, ensuring every interaction aligned with user needs and expectations.

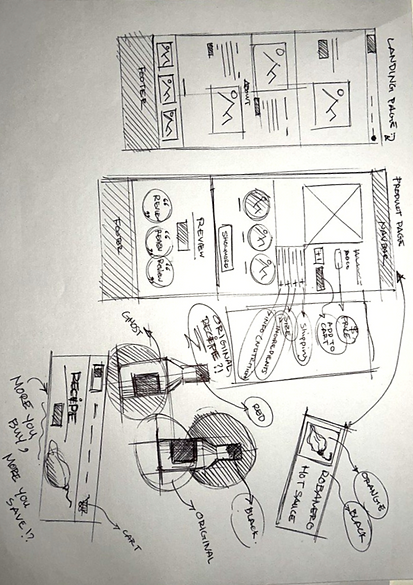
sketches
To kickstart the design process, I created a series of hand-drawn sketches to explore layout ideas and visual hierarchies for the Robanero website. These quick iterations allowed me to brainstorm multiple design directions and address user pain points identified during research. By focusing on key features, such as product comparison and streamlined navigation, the sketches laid the groundwork for refining the concepts into wireframes and prototypes. This stage encouraged creative problem-solving and set a strong foundation for the design phase.

Mid-Fid Wireframes
The mid-fidelity wireframes marked a critical stage in transforming initial sketches into structured digital layouts. These wireframes focused on establishing the core functionality and layout of the Robanero website without the distraction of detailed visuals. They provided a clear representation of the site’s structure, navigation flow, and key user interactions, such as product comparisons and calls-to-action. This phase allowed for iterative feedback, ensuring the design aligned with user needs and project goals before moving on to high-fidelity prototypes.




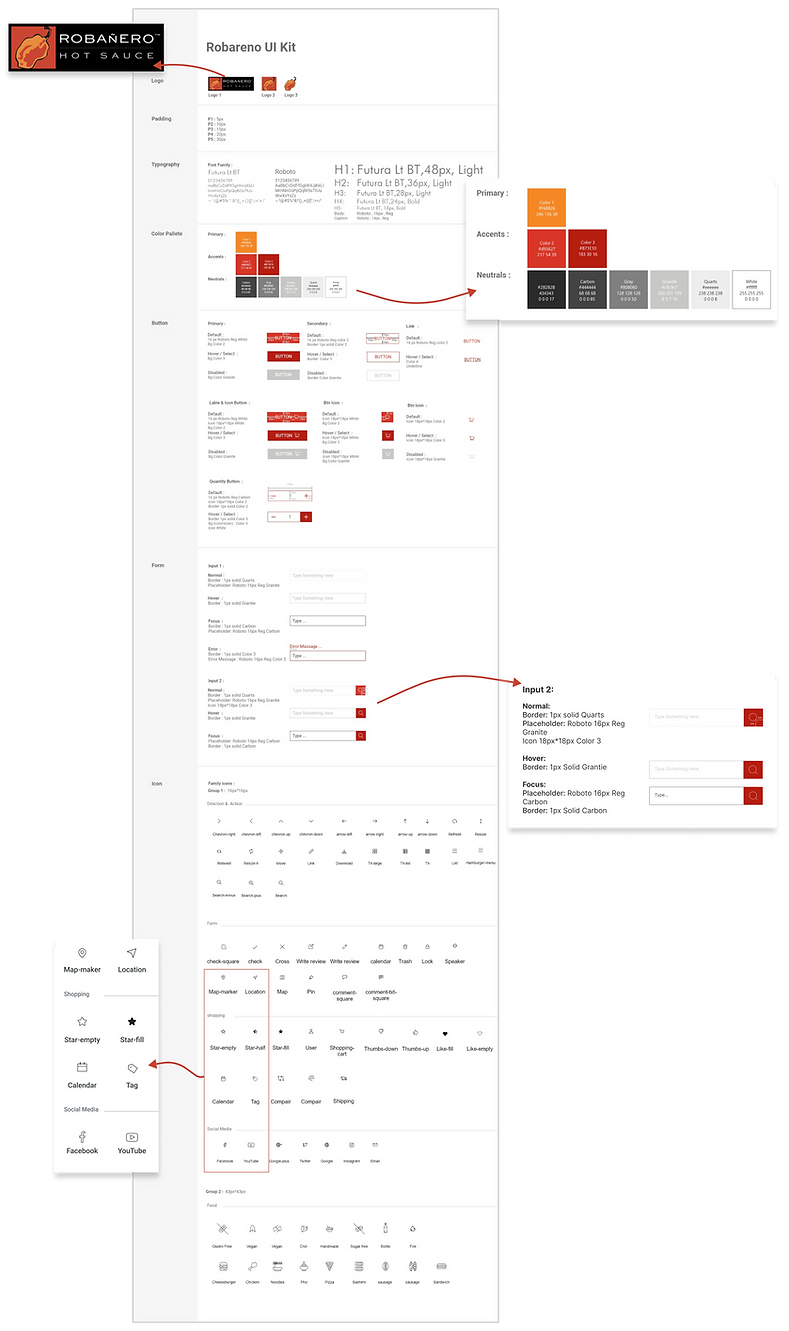
style guide
To ensure a consistent and cohesive visual identity for the Robanero website, I created a comprehensive style guide. This document outlined the key design elements, including typography, color palette, button styles, and iconography. The color scheme was inspired by the brand's vibrant and bold personality, while typography choices emphasized readability and modernity. The style guide served as a foundational reference, promoting alignment across all design elements and ensuring a polished and professional user experience throughout the website.

final Design
The final design for Robanero Hot Sauce embodies a vibrant and user-centric experience that aligns with the brand's spicy, bold identity. The revamped website features a visually engaging layout with intuitive navigation, a streamlined product comparison page, and improved accessibility features. The design incorporates a cohesive color palette, modern typography, and high-quality imagery to highlight the unique qualities of each product. The result is a dynamic, visually appealing platform that enhances the user journey, fosters engagement, and simplifies the purchasing process.




Retrospective
The final design for Robanero Hot Sauce embodies a vibrant and user-centric experience that aligns with the brand's spicy, bold identity. The revamped website features a visually engaging layout with intuitive navigation, a streamlined product comparison page, and improved accessibility features. The design incorporates a cohesive color palette, modern typography, and high-quality imagery to highlight the unique qualities of each product. The result is a dynamic, visually appealing platform that enhances the user journey, fosters engagement, and simplifies the purchasing process.